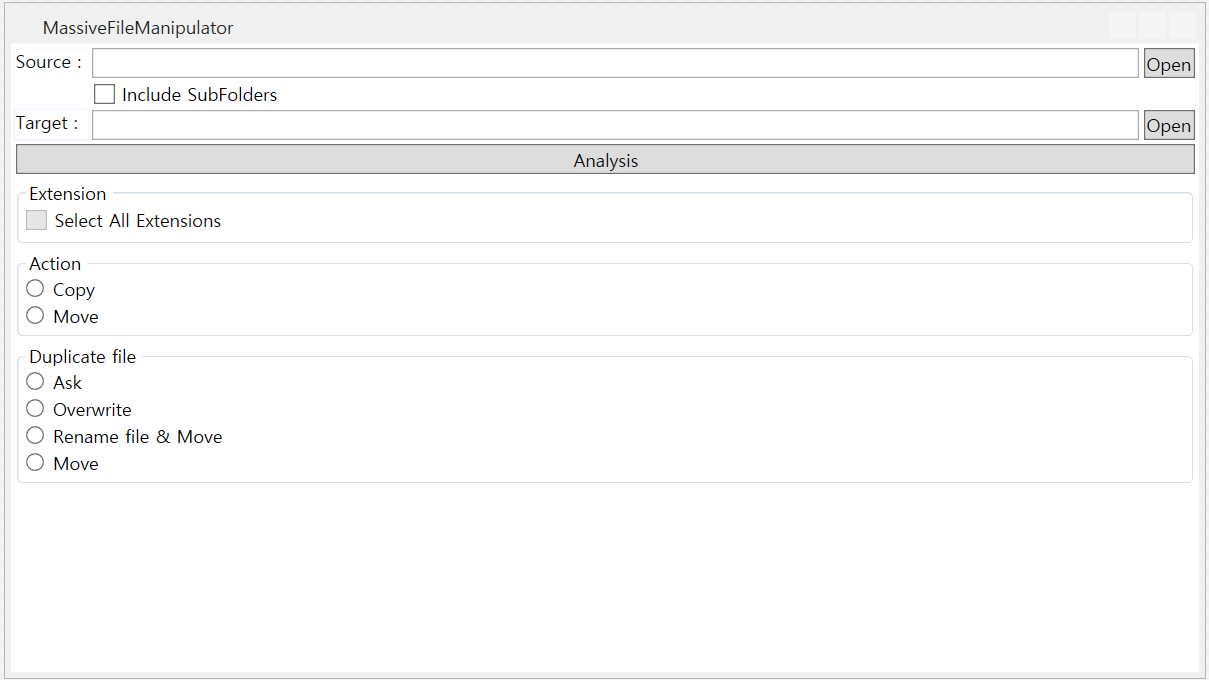
아이폰 사진 정리 프로그램을 제작하면서 사진 및 영상의 메타데이터를 얻어올 필요가 있었다.
여러가지 검색해 본 결과, 아래 C# API 를 사용하는것이 가장 간편하고 정확했다.

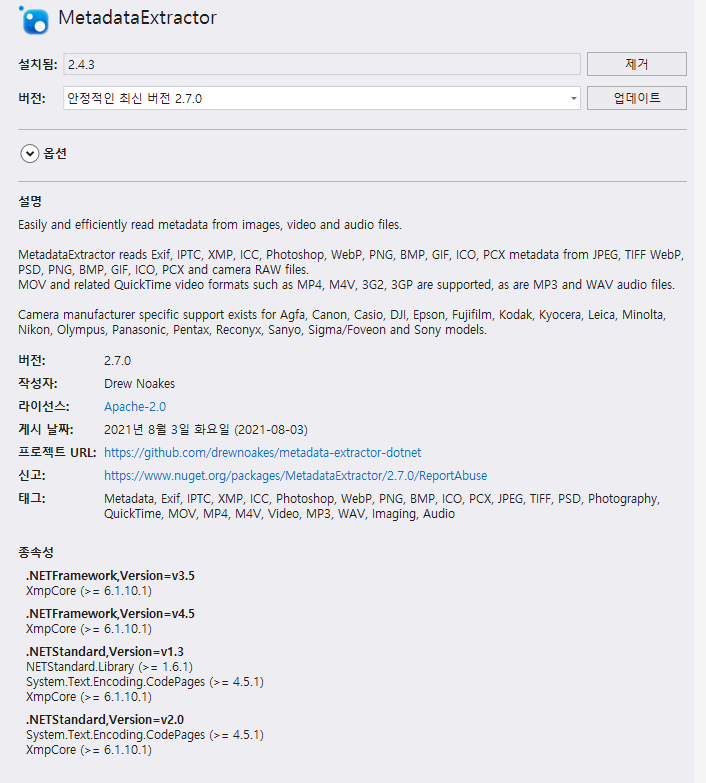
Nuget 패키지 관리를 접속하여 'MetadataExtractor' 를 검색하여 설치합니다.

코드는 아래와 같이 함수를 만들어 사용하면 편합니다.
public static string GetMetaData(string filePath, string directoryName, string tagName)
{
IEnumerable<MetadataExtractor.Directory> directories = ImageMetadataReader.ReadMetadata(filePath);
MetadataExtractor.Directory directory = directories.Where(s => string.Equals(s.Name, directoryName)).FirstOrDefault();
if (directory == null)
return string.Empty;
MetadataExtractor.Tag tag = directory.Tags.Where(s => string.Equals(s.Name, tagName)).FirstOrDefault();
if (tag == null)
return string.Empty;
return tag.Description;
}실제 사용은
string meta1 = GetMetaData(srcFilePath, "QuickTime Metadata Header", "Creation Date");이런식으로 할 수 있으며, 아래와 같은 메타데이터가 있는 파일에서
QuickTime File Type
Major Brand : qt
Minor Version : 0
Compatible Brands : qt
QuickTime Movie Header
Version : 0
Flags : 0 0 0
Created : 월 12 30 07:26:16 2019
Modified : 월 12 30 07:26:17 2019
TrackId : 600
Duration : 00:00:01.2670000
Preferred Rate : 1
Preferred Volume : 1
Matrix : [36 values]
Preview Time : 0
Preview Duration : 0
Poster Time : 0
Selection Time : 0
Selection Duration : 0
Current Time : 0
Next Track Id : 5
QuickTime Track Header
Version : 0
Flags : 0 0 15
Created : 월 12 30 07:26:16 2019
Modified : 월 12 30 07:26:17 2019
TrackId : 1
Duration : 760
Layer : 0
Alternate Group : 0
Volume : 0
Matrix : 1 0 0 0 1 0 0 0 1
Width : 1920
Height : 1080
Rotation : 0
QuickTime Track Header
Version : 0
Flags : 0 0 15
Created : 월 12 30 07:26:16 2019
Modified : 월 12 30 07:26:17 2019
TrackId : 2
Duration : 759
Layer : 0
Alternate Group : 0
Volume : 1
Matrix : 1 0 0 0 1 0 0 0 1
Width : 0
Height : 0
QuickTime Track Header
Version : 0
Flags : 0 0 15
Created : 월 12 30 07:26:16 2019
Modified : 월 12 30 07:26:17 2019
TrackId : 3
Duration : 760
Layer : 0
Alternate Group : 0
Volume : 0
Matrix : 1 0 0 0 1 0 0 0 1
Width : 0
Height : 0
QuickTime Track Header
Version : 0
Flags : 0 0 15
Created : 월 12 30 07:26:16 2019
Modified : 월 12 30 07:26:17 2019
TrackId : 4
Duration : 760
Layer : 0
Alternate Group : 0
Volume : 0
Matrix : 1 0 0 0 1 0 0 0 1
Width : 0
Height : 0
QuickTime Metadata Header
GPS Location : +37.6129+127.0354+037.798/
Make : Apple
Model : iPhone 8 Plus
Software : 13.3
Creation Date : 2019-12-30T16:26:15+0900
File Type
Detected File Type Name : QuickTime
Detected File Type Long Name : QuickTime
Detected MIME Type : video/quicktime
Expected File Name Extension : mov
File
File Name : IMG_4432_HEVC.MOV
File Size : 1302154 bytes
File Modified Date : 월 12 30 16:26:15 +09:00 2019아래 값을 얻어낼 수 있습니다.
2019-12-30T16:26:15+0900
'프로그래밍 > 개발 팁 공유' 카테고리의 다른 글
| [python3] 경과시간 확인 방법 & 잡설... (0) | 2023.04.15 |
|---|---|
| M1 Mac 에서 flutter 설치 시, flutter doctor --android-licenses 오류 종류 및 해결 방법 (0) | 2023.02.10 |
| [C#][.NET framework] Directory.GetFiles() 로 여러 확장자 필터링 하기 (1) | 2021.08.25 |
| [C#][.Net Framework] 폴더 내 파일 목록 가져오기 (0) | 2021.08.24 |
| 커맨드를 이용한 VisualStudio 프로젝트 빌드 방법(VisualStudio 2015 기준) (0) | 2018.10.05 |